
一個(gè)網站建設項目開始的(de)時(shí)候,我經常會先與企業進行溝通(tōng),看他(tā)們是否理(lǐ)解動畫(huà)的(de)重要性,然後我們再來(lái)進行界面設計,動畫(huà)設計的(de)工作,這(zhè)非常有助于互動。
其實有很多(duō)次動畫(huà)設計師對(duì)網站的(de)提升甚至給我的(de)感覺是我的(de)工作是次要的(de),經常一個(gè)漂亮的(de)動畫(huà)就能讓網站整個(gè)的(de)品牌感增加一個(gè)檔次。
不幸的(de)是,動畫(huà)被認爲是大(dà)多(duō)數Web開發人(rén)員(yuán)的(de)裝飾品。很多(duō)人(rén)隻是覺得(de)這(zhè)不過是簡單的(de)“好看”而已,而實際上它是溝通(tōng)和(hé)互動項目的(de)理(lǐ)解過程中必不可(kě)少的(de)一部分(fēn)。
我們使用(yòng)HTML來(lái)講述故事,傳達大(dà)量的(de)信息,有助于我們做(zuò)動畫(huà)的(de)事情。想象一下(xià),動畫(huà)作爲一個(gè)導遊,讓人(rén)跟蹤你的(de)網站上沒有迷路。它幫助人(rén)們定位自己的(de)界面,找到自己的(de)方式或建立的(de)視覺關系。
我們的(de)大(dà)腦(nǎo)和(hé)眼睛來(lái)關注移動的(de)物(wù)體--這(zhè)是一種反射。就像是魔術師用(yòng)運動雙手施展魔法,我們的(de)動畫(huà)同樣可(kě)以幫助眼睛看到我們希望表達給用(yòng)戶的(de)東西。動畫(huà)不僅僅是裝飾,運用(yòng)得(de)當它可(kě)以真正的(de)提高(gāo)用(yòng)戶體驗。

界面動畫(huà)填補空白的(de)各種方式:

今天的(de)互聯網時(shí)代已經步入移動互聯網時(shí)代,大(dà)量小屏幕的(de)終端占據了(le)我們的(de)用(yòng)戶更多(duō)的(de)時(shí)間。動畫(huà)可(kě)能不會像PC上一樣大(dà)開大(dà)合或者異常複雜(zá),但是細節的(de)動畫(huà)比以往任何時(shí)候都更加重要,比如滑動标簽和(hé)觸摸屏幕後的(de)反饋等等。
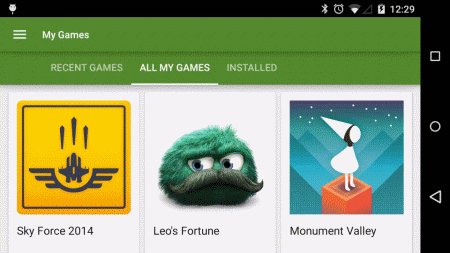
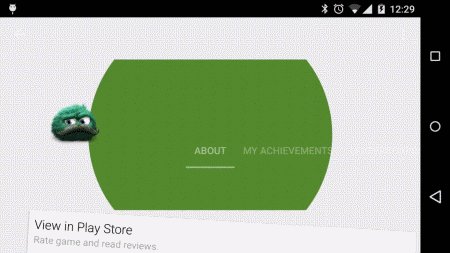
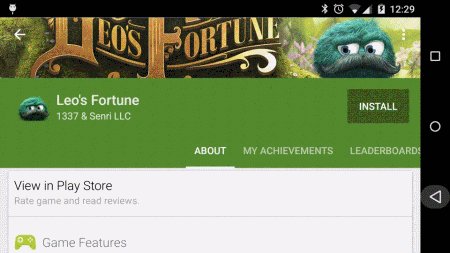
Google material design在這(zhè)方面做(zuò)了(le)很多(duō)建設性的(de)嘗試,盡管還(hái)沒能流行開來(lái),但用(yòng)戶很容易發現,這(zhè)種流程和(hé)自然的(de)動畫(huà)效果,是一種非常易于接受的(de)浏覽體驗。
在越來(lái)越重視産品細節的(de)今天,網頁動畫(huà)設計這(zhè)種能給帶來(lái)良好用(yòng)戶體驗的(de)開發方案一定會越來(lái)越成爲必不可(kě)少的(de)元素之一。
沖擊力網絡是網頁動畫(huà)的(de)支持者和(hé)踐行者,希望能帶給大(dà)家更多(duō)更好的(de)作品。